

シンプルな見た目の中にぎゅっと詰まった「オレンジの情熱」――auペイメント株式会社
auペイメント株式会社は、スマホ決済サービス「au PAY」を中心とした決済・金融体験をワンストップで提供・運営している企業です。前回は同社の新卒採用サイトについてディスカッションをしましたが、今回対象となるのは中途採用サイトです。新卒採用サイトと中途採用サイトでは、どのような違いがあるのでしょうか?今回も、喜八屋の若手社員ふたりがディレクターとデザイナーの視点から、ゆるりとディスカッションしてみました。

【auペイメント株式会社】
1988年設立。1998年、電子決済サービスの先駆けである「WebMoney」の提供を開始し、2011年にKDDI(株)の完全子会社となる。現在は東京都港区に本社を構え、KDDIと共同でスマホ決済サービス「au PAY」を中心とした決済・金融サービスを運営している。グループ最大の顧客接点を持つ「au PAY」は2024年3月時点で約3,438万人の利用者数を誇り、キャッシュレス社会の実現を担う企業として事業成長・拡大を続けている。
燦然と輝く「オレンジ」の共通項。世代を超えて企業は
ひとつになり「ないものをつくり出して」いく。
「フレッシュ」という単語が飛び交っていた前回に対して、今回のディスカッションでは「シンプル」という単語が多く登場しました。ワクワクドキドキの新卒採用から、どこか大人の落ち着きを感じさせるような中途採用へ。異なるテイストの両者をつなぐのは「オレンジ」の共通項。社会人デビューから年数を重ねても常にチャレンジ精神を忘れない中途採用社員のように、サイト内ではいつまでも色褪せないシンボルカラーが燦然と輝いています。前回のディスカッションと合わせて読んでいただくと、その対比ができて面白いかもしれません。
新卒採用と中途採用をつなぐシンボルカラーは、
揺るがない企業理念のあらわれだ。
このサイトの第一印象は「THE・auの色」。濃いめのオレンジ。
「auといえばこの色!」というイメージが浮かびやすいサイトですよね。
シンプルなつくりだからなのか、色づかいが単色だからなのか、まじめさが表れているサイトだなと思います。

私も横浜さんと同じで、やっぱりオレンジが第一印象として強いです。
オレンジを基調としたさわやかなサイトですよね。
あとは、この写真に載っている広々としたオフィスがうらやましい!(笑)
ね!うらやましい!(笑)
会社の歴史が文化をつくる。
ブレない土台があるからこそ、新しい風を取り込める。
私が構成の部分で気になったのは「データで見るauペイメント」の部分です。質問項目が多いですよね!
個性的で、どんな会社なのかが想像しやすいなと思いました。

あとは、TOPページの「Culture」の部分。ここのキャッチコピーの言葉えらびが素敵だなと思います。
個々を尊重した会社なんだな、ということが伝わってきました。
たしかに!気づかなかった。よく見ると同じようなことがサイトの色々なところに書いてあるね。
私も岡部さんと同じで「Culture」の部分が気になりました。
他の会社のサイトでは「働く環境」のような表現が多いけれど、このサイトでは「Culture=文化」という言葉になっています。

「文化」という言葉を選ぶことで、会社にしっかりとした歴史がある感じがします。
あえて「文化」にしていて、だからこそ岡部さんが言ってくれた「個々を尊重する」という姿勢が活きてくるのかなって。
たしかに!
「文化」って、グローバルメニューではあまり見ない言葉ですよね。
ね!珍しいよね。
あとは、新卒採用サイトと比べて全体的に文章が長めなのも気になりました。そのあたりも意識して区別しているのかな、と思います。
採用サイトのデザインは、はたらく人々の気質を表す。
真面目で、誠実で、オレンジの情熱をもつ人々の会社。
全体的なデザイン面でいうと、やっぱり最初に言ったとおり「THE・au」の色が一番強く印象に残りますね。
あとは、さっきの文章もそうだけど、新卒採用サイトよりも真面目さ・誠実さがデザインとして全体的に表れているように感じます。
さっき岡部さんが言ってくれた「データでみるauペイメント」の部分に「当社の従業員に当てはまる言葉」という項目があって。
それを見ると1位が「真面目」になっているので、そこもデザイン面につながるのかなと思います。

私がデザイン面で気になったのは「求める人物像」のところです。
新卒採用サイトを見たときも同じことを言った気がするんですが、ここにもあの「ゆるイラスト」があってかわいい!(笑)

かわいい!(笑)
いろいろなところで使われているね!
あとは、インタビューの部分。
「最初に担当した仕事」という質問があって、これがあると入社したときのイメージがつかみやすいな、と思いました。

ほんとだ、気づかなかった!これ、面白い。
採用される人からしたら、すごく気になるところですね。
まるで卒業文集のような、見ていてたのしい採用サイトには
「転校生」を不安にさせない仕掛けがたくさん。
さっき横浜さんも言ってくれたのですが、このサイトは「ページ数がそこまで多くないのに、満足感がある」サイトだなと思います。文章量も多くて、見ごたえがあるサイトですよね。
それから、さっきと少し被りますが「よくある質問」の項目が多くて、転職活動をする人にとってはすごく助かるし、有難いポイントだな、いいな、と思いました。

私が気になったのは、やっぱり「データで見る〜」のところ。さっき岡部さんが言ってくれたように項目がたくさんあるのがいいですよね。
それから、ページ上部の項目は一般的・基本的なところを押さえているけれど、下部にいくにつれて項目が変わってくるんです。
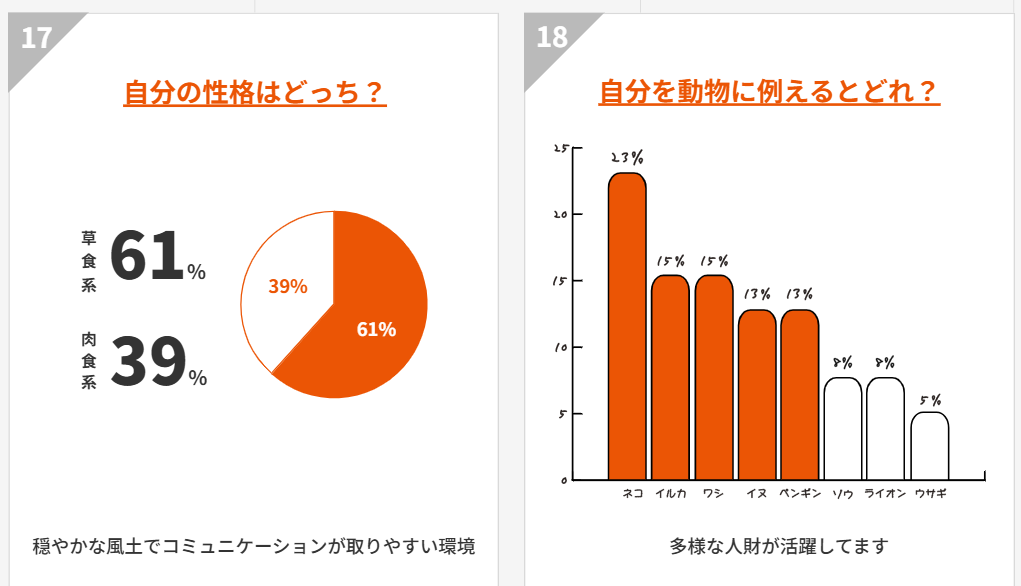
新卒採用サイトにもあった「役員用個室」。それに「性格」「動物に例えると」なんてものもある!
卒業文集のような、会社全体の雰囲気が伝わる感じがいいなと思います。
ほんとだ、かわいいですね!
「草食系」なんてあるんですね!(笑)
ね!この会社は「草食系のネコ」が多いんだね。
「ワシ」って何!?(笑)
あはは!(笑) 独特な動物たちが多いですね。
イルカとか、めずらしいですね!

「ページ数=情報量」じゃない。満足感の高いサイトは、
見た目と中身の絶妙なバランスでできあがる。
じゃあ、まとめいきましょう!
私がこのサイトで参考にしたいところは、やっぱり動物のところ!(笑)
実際にやってみたら面白そうだなと思いました。
イルカやワシみたいにめずらしい動物が出てくるということは、アンケートの内容も工夫しているのかな?
やっぱりそこが気になりますよね!(笑)
イルカの性格ってなんだろう?
コミュニケーションが取れるとか、そういうことなのかな?
後で調べてみよっと。
あとは、クロストークがあるのがいいなと思いました。
採用サイトにクロストーク※1 があると、社員の方々の関係性や、普段どんなふうに会話をしているのかがわかりますし、この会社の日常風景や話しやすさ、空気のよさが伝わってきます。
クロストークをワイヤーフレーム※2 に入れるのが最近のトレンドなのかな?今後参考にしていきたいですね。
※1:同一企業内の、異なる立場におかれた社員どうしの対話。
※2:Webページ制作における、ページ単位の設計図のこと。
たしかに、クロストークは最近よく見ますね!
写真もいいですね。このサイトの、写真がたくさん掲載されているところもいいなと思います。
ね!みんな笑顔で素敵。

それから、ページ数が多いほど情報が詰まっているとは限らないんだな、と思いました。
「いかにターゲットが欲しい情報を載せられるか」がいいサイトのポイントなんだなと、このサイトを見て学ぶことができました。
満足感のあるサイトをつくるために、参考にしていきたいですね。